电脑系统的框架怎么改变,电脑系统的框架怎么改变颜色
1.电脑桌面工具栏怎么调整位置?
2.电脑系统类型怎么修改
3.Win10系统的消息通知框怎么改成Win7的气泡方式
4.如何调整电脑里面插件框的大小

1、右键点击“开始”进入Win10系统的控制面板,再点击“系统和安全”。进入“系统和安全”后,点击“安全和维护”。在“安全和维护”界面中,点击左侧的“更改用户账户控制设置”。
2、首先打开控制面板。在控制面板里面选择“系统和安全”。然后选择“安全和维护”。在安全和维护界面选择“更改用户账户控制设置”。在更改用户账户控制设置里面的通知,将其设置为从不通知。
3、首先打开自己的电脑,点击win键和r键,出现运行窗口,输入msconfig,点击确定。然后进入新界面,点击工具选项。然后进入新的界面,点击更改uac设置选项启动。
4、首先在win10的控制面板界面,点击“系统和安全”选项。然后在出现的界面中,点击“安全和维护”选项。再在出现的页面中,点击“更改用户账户控制设置”选项。
电脑桌面工具栏怎么调整位置?
希望能帮到你,如果方法行得通,请把我设为最佳。
登陆画面制作
一、在你的电脑里找到logonui.exe文件,通常位于c:\windows\system32目录中,复制两份,一份作为 备份,一份用来编辑。
二、用ResHacker打开logonui.exe文件。现在我们可以开始动手制作我们自己的XP登录界面了。在ResH acker中我们可以看到有UIFILE,
Bitmap,String Table,Version Info四大项。我们要修改的就是这几项。
第一项:UIFILE
a、改变背景颜色。打开:\UIFILE\1000\1033\,我们可以看到XP的原始logonui.exe的定义如下 :(可能一下子没看到,向下滚动右边的
滚动条)
把其中的颜色改变为你中意的颜色就行了。如把argb(0,0,0,0)改为argb(99,118,149)等等。如果你 不熟悉RGB值,(谁又能记得很清楚了)请下载一个叫好色鬼的软件,使用很简单。
b、改变密码的字符形状。按CTRL+F,或者选择“查看”菜单中的“查找文本”,找到:passwordcharacter。可以看到其定义为一个4位数的数字,实际是个ASCII的16位值。如下:
passwordcharacter: 9679;
fontface: "arial";
同时注意下面fontface一行,它定义了使用的字体,XP默认的是arial字体和9679,也就是你输入密码时看到的 小黑圆点。不同字体的ASCII-hex值代表的字符不一样。你可以把这段改为:
passwordcharacter: 207;
fontface: "webdings";
这是什么符号呢,你试过就知道了。一个简单的找出字符ASCII-hex值的方法是使用 微软的Word,或者任何一种字处理 软件如wps office,选择“插入”-->“符号”,然后在弹出的对话框中选择一种字体,选择某个你喜欢的符号,注意下面字符代码中的值,按此改变即可。另外要注意使用unicode字体,以免别人的机子上没有定义的字体。
c、改变登录时账户(userpane)所在的位置。在倒数第二段中定义了登录时账户所在的位置。按CTRL+F,找到
这行。
注意下面的定义,XP默认的是:
你可以选择改为:
位置变为中间靠上。注意你要清楚你打算放置账户的位置,在坐标轴x、y位置,单位为像素(pixel),建议你熟练以后再尝 试。
第三项和第四项就没有那么重要了。主要是些字符串,负责一些注释帮助提示等等内容。当然我还是推荐你在其中Version Info项加入你的名字,举个例子:
打开String Table\1\1033,按CTRL+F,找到:Turn off Computer,更改为更为个性化的“Bye-Bye my love”,诸如此类。全部修改好以后最好先保存到另外的目录。
安装使用XP LogonUI。这是最方便的方法,也是很安全的。不然你也可以按照最保险的办法进行
Logonui登录脚本UIFILE入门浅解 -
Windows XP的登录画面制作软件,较常见的有Logon Studio及ChameleonXP,但其制作功能仅在于XP基本登录界面的颜色..文字的更换,
若是要作出较富变化的登录界面,则需对UIFILE脚本手动作些搬移及大弧度的修改,目前较常见的就是仿MAC登录界面.
有鉴于网络上认识Logonui脚本数据的缺乏,在此提供个人对该脚本的粗浅经验,或许其中有些个人误解,期望有程序代码写作经验的网友不吝指
正,所有网友
共同研讨纠正错误,以免本人部份不正确的理解误导了网友的观念.
本篇解说以基本XP登录脚本为范本,仿MAC登录界面的脚本则待日后另文实例剖析.
(一)脚本码概述
整个脚本码粗浅可分二大区块:
1.前大半段以<style resid=......>起头,</style>结尾,共有九个小区块,我暂且称为组件定义区.
2.后小半段以<logonframe...>起始,到脚本码最后以</element>结束,其中再细分三个区块,我暂且称为脚本运行区.
脚本码的基本功能在于指定各区域对应的组件(文字.色块..字符串值),并规范该组件动作方式及时机,显示区域,
因此各组件的数值定义和运行在二大区块中要互相对应配合,否则运行就会出错
一,常用修改部分
1. 修改背景颜色如见argb(0,0,0,0)可改为argb(99,118,149)等等;
2. 修改参数如见rcbmp(128,7,#FF00FF,643rp,588rp,0,0)等等
1. 125 -> 编号
2. 6 -> 显示方式 -> 0(砖块排列),1(按你指定的长宽),6(扩展),7(32bit bmp)
3. #ff00ff -> 指定要透明的颜色
4. 0 -> 指定长度
5. 0 -> 指定宽度
6. 1 -> 0=使用指定长宽,1=使用长宽
7. 0 -> 0=不作变化,1=映射
还有下面的九宫格参数.大方向位置搞定后再辅以padding: rect(0rp,0rp,22rp,0)左,上,右,下,这类填空指令作偏移设定,取得想要的精确布局.位置九宫格代号参数脚本码中对于组件位置的指定和对齐,常用的就是中(client)上(top)下(bottom)左(left)右(right)上右(topright)下左(bottomleft)...,
6 4 7
1 0 2
5 3 8
(二)XP登录脚本码逐项解说
(1)各元件之定义
在脚本文件的上半部,以<style resid= ...>起头,</style>结尾
此元件定义区共分以下九个小区块
1.中间画面
此段脚本码指定了全局底色,中间画面颜色及USER(各帐户)按键共用底图等三个元件
<style resid=framess>
element
{
background: argb(0,0,0,0);
#定义全画面背景为带透明通道的黑色rgb色块(此argb定义让覆盖在上面的可指定透明色)
}
element [id=atom(contentcontainer)]
{
background: rgb(90,126,220);
#指定中间画面为水蓝色rgb色块(覆盖於上面定义的黑色背景之上)
}
button
{
background: rcbmp(112,6,#FF00FF,0,0,1,0);
#指定USER按键底图为编号112的bmp,扩展排列,透明色为桃红色,使用的长宽度
borderthickness: rect(8,8,0,8);
#设定该按键底图加外框,左8上8右0下8(pix)
}
</style>
2.上画面
此段脚本码指定了上画面颜色及上分隔线二个元件
<style resid=toppanelss>
element
{
background: argb(0,0,0,0);
#定义上画面背景为带透明通道的黑色rgb色块
}
element [id=atom(toppanel)]
{
background: rgb(0,48,156);
#指定上画面为深蓝色rgb色块
}
element [id=atom(divider)]
{
background: rcbmp(125,6,#FF00FF,0,0,1,0);
#指定上分隔线为编号125的bmp
}
</style>
3.下画面
此段脚本码指定了下画面颜色.下分隔线.关机按键.退出按键.文字讯息等元件
<style resid=bottompanelss>
element
{
background: argb(0,0,0,0);
#定义下画面背景为带透明通道的黑色rgb色块
}
element [id=atom(bottompanel)]
{
background: gradient(argb(0,57,52,173), argb(0,0,48,156), 0);
#指定下画面为由argb紫色?向渐层至argb深蓝色
fontface: rcstr(2);
#指定下画面使用的字体依String Table(字串值)资源编号2所设定之字串值,本例为tahoma字体
}
element [id=atom(divider)]
{
background: rcbmp(126,6,#FF00FF,0,0,1,0);
#指定下分隔线为编号126的bmp
}
element [id=atom(options)]
{
padding: rect(25rp, 20rp, 25rp, 20rp);
#指定对下画面中的元件填入距离空间左25上20右25下20
}
此功能作用的元件包恬power按键.unduck按键.instruct讯息
button
{
fontsize: rcint(42) pt;
#指定上列按键上文字大小依String Table(字串值)资源编号42设定显示
foreground: white;
颜色白.及鼠标在按键上时以手状显示
cursor: hand;
}
button [mousefocused]
{
fontstyle: underline;
#鼠标移到关机.退出按键时按键讯息文字加下横线显示
}
button [keyfocused]
{
fontstyle: underline;
#以键盘快捷移到关机.退出按键时按键讯息文字加下横线显示
}
element [id=atom(instruct)]
{
contentalign: wrapleft;
#右下角的讯息文字智能向左对齐
padding: rect(18rp,0,0,0);
#该讯息文字左方增加18pix的空间
fontsize: rcint(43) pt;
#指定讯息文字大小依String Table(字串值)资源编号43设定显示
foreground: white;
#指定讯息文字为白色
}
</style>
4.左画面
左画面覆盖在中间画面的左半部,包括Windows Logo,欢迎字样及其阴影,登入登出时的系统讯息(help)
<style resid=leftpanelss>
element
{
background: argb(0,0,0,0);
fontface: rcstr(1);
#指定左画面使用的字体依字串值资源编号1设定显示,此例为arial字体
}
element [id=atom(product)]
{
animation: alpha | s | mediumslow;
#指定Logo以透明动画显示,速度为中慢
}
element [id=atom(leftpanel)]
{
foreground: rgb(239,247,255);
}
element [id=atom(welcome)]
{
fontstyle: italic;
#指定欢迎文字样式为斜体
fontsize: rcint(44) pt;
fontweight: bold;
#增加指定文字样式为粗体
padding: rect(0rp,0rp,22rp,0);
#向右增加22pix空间
contentalign: topright;
#指定文字置於右上(此例左画面指定位置为中间,因此实际为中间右上)
}
element [id=atom(welcomeshadow)]
{
foreground: rgb(49,81,181);
fontstyle: italic;
fontsize: rcint(44) pt;
fontweight: bold;
padding: rect(2rp,3rp,20rp,0);
#指定欢迎文字阴影增加空间为左2上3右20下0
contentalign: topright;
显示出来的效果为向右2向下3偏移的阴影
}
element[id=atom(help)]
{
fontsize: rcint(45) pt;
padding: rect(81rp,81rp,0,0);
contentalign: wrapright;
#设置登入登出讯息显示位置为智能向右靠齐
}
</style>
5.右画面
右画面覆盖在中间画面的右半部,包括中间分隔线.使用者显示窗口及其控制滑杆.
<style resid=rightpanelss>
element
{
background: argb(0,0,0,0);
}
element [id=atom(divider)]
{
background: rcbmp(124,6,#FF00FF,0,0,1,0);
#设置中间分隔线
}
scrollbar [vertical]
#设置窗口滑杆为垂直显示
{
layoutpos: nineright;
#设置窗口滑杆位置在右画面以九宫格配置的右边
background: rgb(115,146,231);
}
viewer
{
layoutpos: nineclient;
#设置窗口位置在右画面以九宫格配置的中央
}
thumb
{
background: rcbmp(111,6,#FF00FF,0,0,1,0);
borderthickness: rect(3,3,3,3);
#设置窗口滑杆有3pix细框
}
repeatbutton [id=atom(lineup)]
{
content: rcbmp(110,3,-1,sysmetric(20),sysmetric(20),0,0);
#设置滑杆向上
}
repeatbutton [id=atom(linedown)]
{
content: rcbmp(109,3,-1,sysmetric(20),sysmetric(20),0,0);
#设置滑杆向下
}
</style>
6.使用者显示窗口(以鼠标操作时)
使用者显示窗口在鼠标进入窗口热区时,各元件显示设置,包括使用者帐户.名称.头像及其系统目前运行状态
<style resid=hotaccountlistss>
element
{
background: argb(0,0,0,0);
fontface: rcstr(3);
}
selector
{
padding: rect(0rp,26rp,5rp,26rp);
#这就是登陆按钮的位置设定,上下左右自己调节吧(第7部分对应也要修改成一样的,否则会出现按纽易位的现象)
}
logonaccount
{
cursor: hand;
foreground: rgb(239,247,255);
background: rgb(90,126,220);
# 帐户信息背景颜色为天蓝色
animation: alpha | log | fast;
#鼠标进入热区时使用者帐户呈现快速透明动画效
果
alpha:96;
#鼠标进入热区后各使用者帐户以透明度96显示(0~255)
}
logonaccount [logonstate=1]
#帐户人登入时的动画显示设定
{
animation: rectangle | s | mediumfast;
cursor: arrow;
alpha:255;
}
logonaccount [mousewithin]
#鼠标指向个别帐户时的状态
{
cursor: hand;
alpha:255;
}
logonaccount [selected]
#鼠标选取个别帐户时的状态
{
cursor: hand;
alpha:255;
}
element [id=atom(userpane)]
#帐户背景
{
padding: rect(2rp,2rp,14rp,2rp);
borderthickness: rect(5,5,0,5);
#指定帐户背景外框粗细
bordercolor: rgb(90,126,220);
#指定帐户背景外框颜色
fontsize: rcint(45) pt;
}
element [id=atom(userpane)][selected]
{
background: rcbmp(112,6,#FF00FF,0,0,1,0);
#帐户背景在鼠标选取时显示112
}
logonaccount [selected]
{
alpha: 255;
}
element [id=atom(pictureframe)]
#设置帐户头像底图
{
background: rcbmp(113,7,255,0,0,1,0);
borderthickness: rect(5,5,5,5);
margin: rect(0,0, 7rp,0);
#设置帐户头像底图右侧距离帐户名及密码7pix
}
element [id=atom(pictureframe)] [mousefocused]
#设置鼠标指向帐户头像时的效果
{
background: rcbmp(119,7,255,0,0,1,0);
borderthickness: rect(5,5,5,5);
margin: rect(0,0,7rp,0);
alpha: 255;
}
element [id=atom(pictureframe)] [selected]
#设置鼠标按下帐户头像时的效果
{
background: rcbmp(119,7,255,0,0,1,0);
borderthickness: rect(5,5,5,5);
margin: rect(0,0,7rp,0);
alpha: 255;
}
element [id=atom(username)]
#设置用户名
{
foreground: rgb(239,247,255);
#设置用户名颜色
contentalign: endellipsis;
#设置帐户名向左对齐,帐户名后加空白直到最后,以让密码从下一行开始显示
}
button [class="status"]
#以下为使用者系统状态(例如:有几个程式正在运行)各项显示设置
{
background: argb(0,0,0,0);
foreground: rgb(0,48,156);
fontsize: rcint(46) pt;
fontweight: bold;
}
button [class="status"][mousefocused]
{
fontstyle: underline;
}
button [class="status"][keyfocused]
{
fontstyle: underline;
}
button [class="status"][selected]
电脑系统类型怎么修改
1.打开电脑,在底部的任务栏空白处点击鼠标右键,点击属性,打开任务栏和开始菜单对话框
2.找到屏幕上的任务栏位置,默认是底部,任务栏就在底部
一、任务栏概述 ? 任务栏位于屏幕底部。在任务栏的最左边有一个“开始”按钮,在任务栏的最右边有一个状态栏。状态栏显示当前时间及一些系统应用程序状态。如显示“En”表示当前输入法为英文输入。 ? 从任务栏的显示情况便知道在桌面上已打开了几个窗口。任务栏上按钮的大小随着打开窗口数目的增加而变小。若代表窗口的按钮是凹陷显示,则表示该窗口是当前窗口。?
任务栏为窗口之间的切换提供了一种简便的操作方法,用户只要单击代表该窗口的按钮,该窗口就会变成当前窗口。若关闭某个窗口,其对应该窗口的按钮便从任务栏上消失。?
二、调整任务栏大小 ? 通常情况下,屏幕底部的任务栏只占一行位置。当打开窗口较多时,任务栏上所显示的按钮不仅变小,而且按钮所对应的窗口名称无法完全显示。为了解决这一问题,可通过调整任务栏的大小来实现。
调整任务栏大小的操作步骤如下:
第1步 移动鼠标光标至任务栏的上边界。
第2步 待鼠标光标变为双箭头时,此时按住鼠标左键拖动,任务栏的高度也将随之调整。当任务栏的高度调整后,其任务栏上的按钮也重新进行排列。注意:任务栏的宽度可以放大,用类似的方法也可以将任务栏缩小。
另外,为了看清某窗口的全名,也可将光标移至代表该窗口的按钮处,在桌面上便显示该窗口的全名。?
三、调整任务栏位置 ? 在通常情况下,任务栏位于屏幕底部,但在需要时,也可以调整任务栏的位置到桌面的其它边界。调整任务栏位置的操作方法如下:?
第1步 将鼠标光标指向任务栏的空白处。
第2步 按住鼠标左键不放,拖动鼠标到桌面其它边界即可。将任务栏的位置调整后,桌面上的图标也会随着任务栏的位置的改变而发生变化。
四、设置任务栏选项 ? 如前所述,任务栏的位置不仅可以进行调整,而且任务栏的显示方式也可以进行改变。改变任务栏的显示方式通过设置任务栏的选项来完成。设置任务栏选项的操作方法如下:?
第1步 单击“开始”按钮,打开“开始”菜单。?
第2步 选择“设置”选项,在“设置”菜单中选择“任务栏和「开始」菜单”选项。这时屏幕上显示“任务栏和「开始」菜单属性”对话框。 ? 在“任务栏和「开始」菜单属性”对话框中的“任务栏”选项区里面显示了二个可选项区,分别为“任务栏外观”和“通知区域”。
“任务栏外观”选项下面显示了五个可选项。“通知区域”选项下面显示了二个可选项。每个选项的左边都有一个小方框,称复选框,其中打勾“√”的表示选中此项。其中,部分选项的意义如下: ? ● 自动隐藏任务栏:选中此项,可使任务栏缩小而隐藏在屏幕底部。 ? ●将任务栏保持在其它窗口的前端:使任务栏总在最上层,即始终保持可见状态。
缺省设置即选中此项。 ? ● 显示时钟:控制是否在任务栏的最右边显示时间。缺省设置即选中此项。 ? 若使任务栏隐藏,在“任务栏和「开始」菜单属性”对话框的“任务栏选项标签”内单击“自动隐藏任务栏”前面的复选框,使之带勾号,再按“确定”按钮,任务栏便被隐藏起来。
注意:隐藏任务栏的目的是为留出更大的桌面给应用程序使用。若要重新显示任务栏,只要再次单击“自动隐藏任务栏”前面的复选框,然后再按“确定”按钮即可。另外,若把鼠标光标移向桌面的底部,隐藏的任务栏便可再现。
Win10系统的消息通知框怎么改成Win7的气泡方式
电脑系统类型是指所安装的操作系统的类型,例如 Windows、macOS、Linux 等等。如果需要修改电脑系统类型,需要先了解目前安装的系统类型,以及要更换的系统类型。
以下是常见的电脑操作系统类型的修改方法:
1. Windows系统到其他系统的修改方法:
首先需要准备一个安装介质,可以是光盘或者 USB 安装盘,然后进行以下操作:
步骤一:在电脑中插入安装介质,按下电源键启动电脑。当屏幕上显示出 Windows 安装程序的时候,按下任意键进入安装过程。
步骤二:在接下来的安装过程中,选择“安装”,然后按照提示进行操作。在这个过程中,要选择需要安装的系统类型,例如 macOS 或者 Linux。
步骤三:安装过程中需要进行分区操作,将原来的 Windows 分区删除或者格式化,然后为新的系统类型创建分区。
步骤四:安装完成后,系统会重新启动。此时需要进入 BIOS 设置中将开机顺序改变,把原先的 Windows Boot Manager 改成新安装的系统类型的启动项,然后重启电脑即可。
2. macOS 系统到其他系统的修改方法:
步骤一:在电脑中下载新的操作系统安装镜像,然后将它制作成 USB 安装盘。
步骤二:打开 “系统偏好设置” 中的“启动磁盘”,选择 USB 安装盘作为启动磁盘,然后重启电脑。
步骤三:按下电源键启动电脑,保持按住 “Option” 键不放,直到出现启动盘选择界面。选择 USB 安装盘然后等待进入安装程序。
步骤四:在安装程序中选择新的系统类型进行安装。在这个过程中,要选择需要安装的系统类型的版本,以及需要改变原有系统分区的大小。
步骤五:在安装完成后,系统会重新启动。此时需要再次按下 “Option” 键选择新的系统类型启动,然后进入系统后进行设置,以适应自己的使用需求。
3. Linux 系统到其他系统的修改方法:
步骤一:在电脑中下载需要更换的操作系统的 ISO 镜像文件,然后将它制作成 USB 安装盘。
步骤二:打开 “系统设置” 中的“启动磁盘”,选择 USB 安装盘作为启动磁盘,然后重启电脑。
步骤三:按下电源键启动电脑,保持按住 “F2” 或 “F12” 键,进入 BIOS 设置,找到启动顺序设置,将 USB 安装盘作为启动项,然后保存设置并重启电脑。
步骤四:在安装程序中选择需要更换的系统类型安装。在这个过程中,要选择需要安装的系统类型的版本,以及需要改变原有系统分区的大小。
步骤五:安装完成后,系统会重新启动。此时需要进入 BIOS 设置中将开机顺序改变,把原先的 Linux Boot Manager 改成新安装的系统类型的启动项,然后重启电脑即可。
总结:
以上三种系统类型的修改方法,都需要准备相应的操作系统安装介质,然后按照步骤选择需要更换的系统类型、进行安装和设置。需要注意的是,在更换系统类型前一定要备份重要数据,并将硬盘或者分区格式化清理,以避免数据丢失或者冲突的问题。
如何调整电脑里面插件框的大小
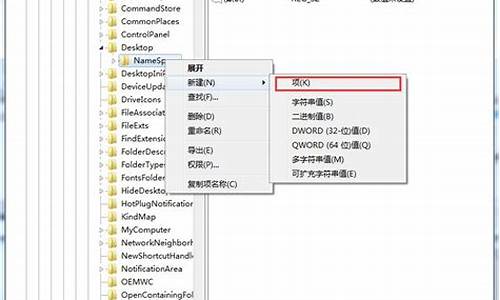
1、在Cortana搜索栏或运行中输入regedit后回车,进入注册表编辑器(也可以使用WIN+R在运行中输入regedit回车打开)
2、定位到HKEY_CURRENT_USER\SOFTWARE\Policies\Microsoft\Windows\Explorer
3、新建DWORD(32位)值Win7 www.xitonghe.com/win7/,重命名为EnableLegacyBalloonNotifications
4、将数值数据修改为1
5、点击确定后重启文件资源管理器或重启电脑
先把所有的IE窗口关了,只打开一个IE窗口,最大化这个窗口;关了它,在以后的默认都是最大化的了。
打开电脑之后右击任务栏的空白处在弹出的菜单中点击去掉锁定任务栏命令前的勾,将鼠标停留在任务栏的边缘上当鼠标出现如图所示的形状时,向上移动鼠标,紧接着会发现,任务栏的大小也跟着你鼠标的向上移动任务栏变大了。
第二种方法
先关闭所有的IE浏览器窗口,用鼠标右键点击快速启动栏的IE浏览器图标,在出现的快捷菜单中点击属性,系统随机弹出启动InternetExplorer浏览器属性对话页面,点击快捷方式标签,在出现的页面的运行方式中单击右侧的下拉条,选择最大化,再按确定退出打开IE浏览器窗口,在在点击里面的链接,接着关闭先前打开的IE浏览器窗口,只留下这个链接页面,拉动边框将其窗口拉到整个屏幕,然后关闭该页面,从此,您打开IE浏览器窗口,就直接能看到最大化的页面了。
声明:本站所有文章资源内容,如无特殊说明或标注,均为采集网络资源。如若本站内容侵犯了原著者的合法权益,可联系本站删除。